
Breadcrumb adalah salah satu elemen penting yang harusnya dipasang pada setiap blog atau website, tidak terkecuali untuk platform Blogger (Blogspot). Sebelum membahas cara pemasangannya, kita kenalan dulu deh sama si “jejak roti” ini.
1. Apa Itu Breadcrumb?
Pernah dengar cerita dongeng anak yang tokoh utamanya diculik lalu dia menaburkan remahan roti agar jejaknya bisa ditemukan oleh orang lain? YAK! Itu dia! Seperti arti harfiahnya (jejak roti), breadcrumb berfungsi sebagai petunjuk arah yang membuat pengunjung mengetahui dimana posisi mereka berada saat ini ketika membuka blog, website, atau dokumen.
Isinya berupa link yang terstruktur secara hierarki mulai dari halaman utama, kategori, sampai halaman yang sedang dibuka. Contoh penerapan breadcrumb yang umum adalah seperti ini:
Home › Blogger › Tutorial › Artikel Saat IniMasing-masing dari text tersebut berupa link aktif (kecuali yang terakhir) yang berfungsi sebagai jejak bagi pengunjung, yang ketika di-klik akan membawa ke halaman sebelumnya dengan cepat.
2. Pentingkah Breadcrumb?
Ya tentu saja ini penting karena berhubungan dengan SEO dan struktur data. Dia membuat blog memiliki navigasi yang jelas dan lebih mudah dibaca di halaman pencarian (SERP) Google. Pengunjung bisa dengan mudah melihat label atau kategori yang menjadi induk dari artikel tersebut.

3. Cek Breadcrumb pada Template
Setelah kenalan, sekarang saatnya kita memasang breadcrumb ke dalam template Blogger. Perlu diketahui, saat ini hampir semua template sudah ditambahkan breadcrumb oleh pembuatnya. Saya sendiri selalu menyisipkannya ke dalam semua template Blogger yang saya buat, baik yang gratis maupun premium. Namun tetap saja harus waspada, siapa tahu ternyata belum ada.
Untuk mengecek cukup menggunakan Google Structured Data Testing Tool yang bisa diakses melalui alamat berikut:
https://search.google.com/structured-data/testing-tool- Masukkan alamat postingan ke dalam kolom yang tersedia. Ingat ya, halaman post lho, bukan homepage.
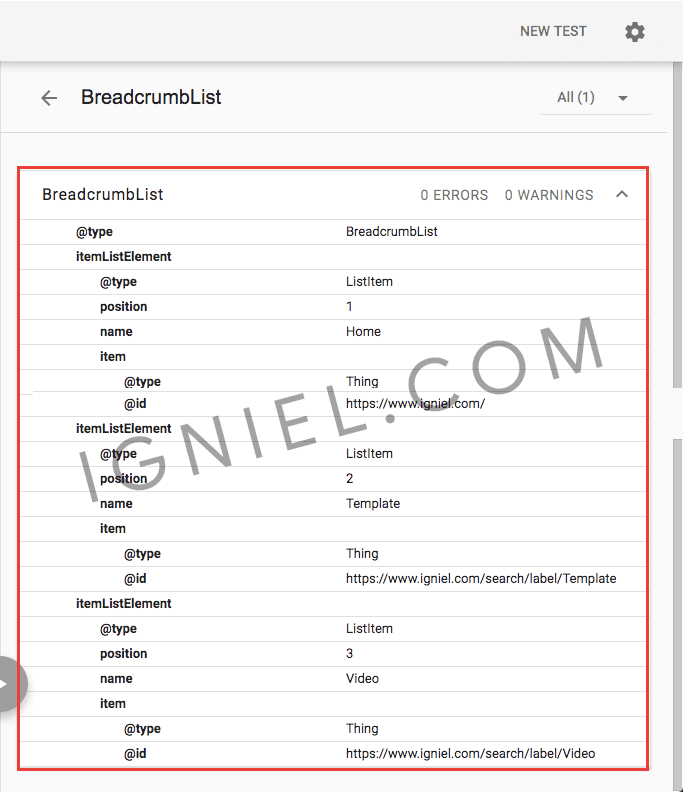
- Struktur breadcrumb ditandai dengan nama BreadcrumbList. Jika dipasang dengan benar maka tampilannya akan menunjukkan tulisan 0 ERRORS, 0 WARNING.
- Jika BreadcrumbList diklik akan menunjukkan info lebih lanjut mengenai itemListElement yang jumlahnya harus sama dengan jumlah label yang tersemat pada artikel plus 1 URL homepage. Contohnya artikel saya nih, dia memiliki 2 buah label yaitu
TemplatedanVideo. Maka harusnya jumlah itemnya ada 3, seperti gambar berikut.
jumlah BreadcrumbList = jumlah label + 1


4. Cara Pasang Breadcrumb
Apakah template kamu sudah memiliki breadcrumb dan tidak ada yang error? Maka selamat, kamu tidak perlu cape-cape membaca tutorial ini. Berhenti dan tutuplah artikel ini karena tidak ada yang perlu diatur lagi. Namun jika ternyata tidak ada, atau ada tapi masih menunjukkan pesan kesalahan, silakan baca dan ikuti tutorial cara memasang breadcrum SEO friendly di Blogspot ini sampai habis tak tersisa.
Breadcrumb bisa dipasang melalui 2 metode berbeda, yaitu:
Blog igniel.com akan mengupasnya satu-persatu untuk kalian semua.
4.1. Microdata HTML
Ini metode terpopuler yang umum digunakan oleh pemilik blog. Biasanya ditempatkan di atas judul postingan.
- Tambahkan dulu kode CSS berikut DI ATAS
</style>atau]]></b:skin>./* Breadcrumb Blogger by igniel.com */ .breadcrumb { margin-bottom: 20px; } .breadcrumb, .breadcrumb a, .breadcrumb a:hover { font-size: 12px; /* ukuran text */ color: #777; /* warna text */ } - Cari kode berikut:
<h1 class='entry-title'>Jika tidak ada, cari kode ini:
<h2 class='entry-title'>Masih belum ada juga? Pokoknya cari elemen HTML yang memiliki id atau class
entry-title. - Tambahkan kode ini tepat DI ATAS kode yang disebutkan tadi.
<!-- Breadcrumb Blogger by igniel.com --> <b:if cond='data:view.isPost'> <b:loop values='data:posts' var='post'> <div class='breadcrumb' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl.canonical' title='Home' itemprop='item'> <meta content='1' itemprop='position'/> <span itemprop='name'>Home</span></a> </span> <b:if cond='data:post.labels'> <b:loop index='num' values='data:post.labels' var='label'> &nbsp;›&nbsp; <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <meta expr:content='data:num+2' itemprop='position'/> <a expr:href='data:label.url.canonical' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> </span> </b:loop> <b:else/> &nbsp;›&nbsp; Tidak Ada Kategori </b:if> </div> </b:loop> </b:if> - Simpan semua pengaturan lalu lihat hasilnya. Kamu pun bisa mengubah letaknya asal masih dalam lingkup artikel. Struktur dan kode setiap template berbeda, tergantung si pembuatnya, jadi memang susah kalau dicontohkan dengan id atau class HTML tertentu.
Pada kode di atas, saya tidak menampilkan judul postingan yang sedang dibuka karena sebenarnya tidak dibutuhkan. Yang dibaca oleh Google hanyalah daftar link dari homepage dan label saja.
PRO
- Berfungsi sebagai variasi tambahan yang dapat mempercantik halaman.
- Pengunjung bisa langsung kembali ke halaman sebelumnya dengan cepat dengan meng-klik link yang ada.
KONTRA
- Bagi yang menyukai desain sederhana dan minimalis, keberadaan link tambahan di atas judul ini kadang bisa mengganggu.
- Tahapan yang lebih panjang ketika memasang script.
4.2. JSON-LD
Cara kedua tidak banyak dilakukan oleh pemilik blog. Entah kenapa, mungkin karena metode ini kurang terkenal. Berbeda dengan metode pertama, JSON-LD ini tidak akan tampil secara kasat mata karena scriptnya hanya bekerja di belakang layar tanpa menampilkan visual apapun. Kamu mau coba metode yang tidak pasaran? Yuk silakan ikuti cara pasang Breadcrumb valid HTML5 berikut ini.
- Cari dulu kode ini:
<data:post.body/> - Tambahkan script berikut DI BAWAH kode yang tadi disebutkan.
<!-- Breadcrumb Blogger by igniel.com -->
<script type='application/ld+json'>{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "<data:blog.homepageUrl.canonical/>"
<b:if cond='!data:post.labels'>}<b:else/>},<b:loop index='i' values='data:post.labels' var='label'>
{
"@type": "ListItem",
"position": <b:with value='data:i + 2' var='num'><b:eval expr='data:num'/></b:with>,
"name": "<data:label.name/>",
"item": "<data:label.url/>"
<b:if cond='data:post.labels.size != data:i + 1'>},<b:else/>}</b:if></b:loop></b:if>
]
}</script>PRO
- Lebih efisien karena tidak tidak perlu menampilkan HTML apapun ke dalam halaman blog.
- Script yang lebih pendek dan mudah dipasang.
KONTRA
- Tidak terdapat link aktif yang bisa digunakan pengunjung untuk kembali ke halaman sebelumnya dengan cepat.
Keduanya memiliki kelebihan masing-masing. Sama bagusnya kok, kamu bisa memilih mana yang lebih disuka karena hasilnya sama saja di mata Google. Selama cara pasangnya benar dan struktur datanya valid, maka dia sudah SEO friendly.
5. Validasi
Setelah selesai dipasang, cek kembali agar kamu semakin yakin bahwa breadcrumb ini sudah benar dan valid. Kembali gunakan Google Structured Data seperti yang disebutkan pada langkah nomor 3 di atas.
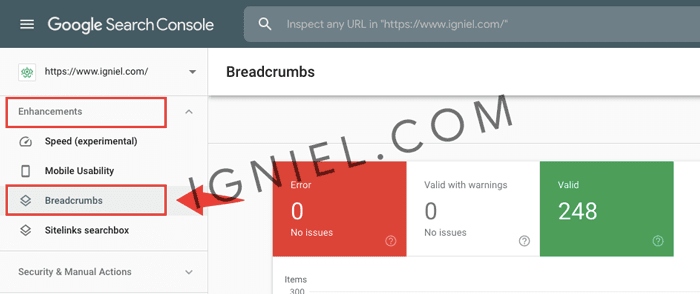
Setelah itu, tunggu beberapa hari dan cek di Google Search Console. Kalau breadcrumb valid, maka laporannya akan muncul di sana, tepatnya di bawah menu Enhacements. Pastikan tidak ada yang error ya.

Bagaimana, apa kamu sudah paham tentang semua langkah menambahkan Breadcrumb untuk Blogger di atas? Silakan berikan komentar jika ada yang belum jelas. Langsung praktekan di blog masing-masing ya.
https://developers.google.com/search/docs/data-types/breadcrumb
https://schema.org/BreadcrumbList