
1. Pengenalan
Font Awesome adalah framework CSS yang berfungsi untuk membuat ikon atau simbol. Keberadaannya saat ini sangat membantu banyak web developer karena mereka tidak perlu pusing untuk membuat ikon sendiri. Cukup dengan memanggil Font Awesome ke dalam website, berbagai jenis ikon keren bisa langsung dipakai tanpa perlu ribet membuatnya secara manual seperti dulu. Meski namanya mengandung kata ‘font’ tidak berarti Font Awesome menghasilkan text seperti Google Font ya.
2. Kelebihan
Keunggulan Font Awesome ini banyak sekali, diantaranya:
- Gratis. Font Awesome bebas digunakan oleh siapapun untuk kebutuhan apapun.
- Mempunyai ratusan ikon keren yang cocok digunakan untuk blog pribadi sampai website profesional.
- Dapat bekerja dengan semua jenis framework CSS lainnya seperti Bootstrap.
- Compatible di banyak jenis browser.
- Dokumentasi sangat lengkap.
- Proses instalasi mudah dan tidak membutuhkan Javascript tambahan lainnya.
- Penggunaannya pun mudah, cukup menambahkan nama ikon pada class HTML atau unicode pada CSS pseudo-elements. Akan dijelaskan lebih lanjut di bawah.
- Ringan dan tidak memberatkan loading blog.
3. Cara Install
Kamu sudah tahu apa saja kelebihan dari Font Awesome, maka sekarang saatnya untuk mencoba memasang ikon keren ini untuk mempercantik tampilan blog.
- Buka website resminya yang beralamat di:
https://fontawesome.com - Pilihlah layanan gratis dengan klik tombol Start Using Free

- Kamu bisa memilih versi yang ingin digunakan. Saran saya pilihlah versi terbaru agar tampilan ikonnya pun lebih update. Copy kode yang muncul untuk nantinya disimpan ke dalam blog.

- Kemudian buka akun Blogger dan pergi ke pengaturan HTML template. Simpan kode yang sudah di dapatkan pada langkah sebelumnya DI ATAS
</head>.

- Sampai disini proses instalasi selesai. Lihat kan seberapa gampangnya proses pemasangan ini berjalan. Sekarang saatnya mencoba menggunakan Font Awesome di blog.
4. Cara Pakai
Ada dua cara yang digunakan untuk memakai dan menampilkan Font Awesome di website maupun blog, yaitu melalui tag HTML atau ditulis dalam format unicode pada CSS. Kamu hanya perlu memanggil nama class atau unicode dari ikon yang diinginkan, maka dari itu kamu harus tahu dulu nama class dan unicode yang harus ditulis.
Untuk mengetahui semua list dan daftar lengkapnya, buka alamat berikut:
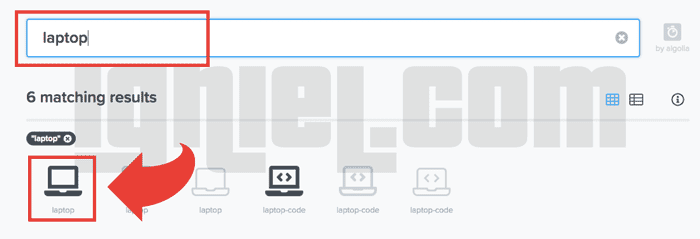
https://fontawesome.com/iconsCari ikon yang diinginkan dengan mengetik namanya di kotak yang tersedia.

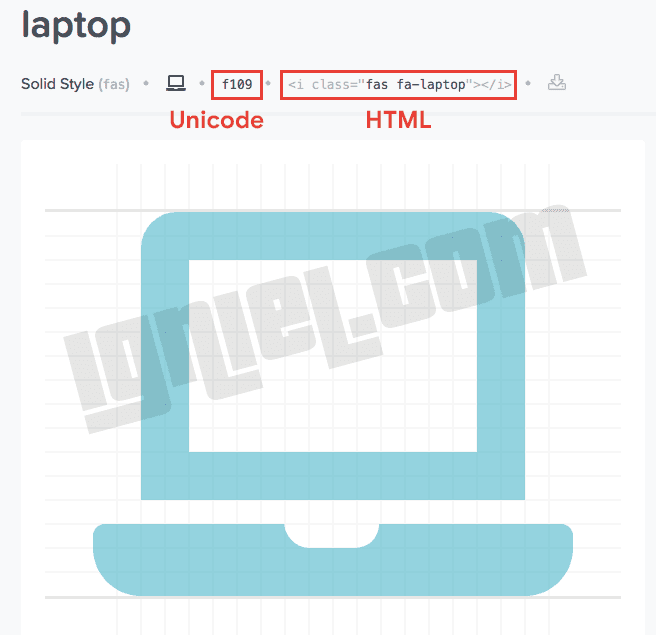
Setelah ketemu, klik ikonnya dan kamu akan dibawa ke sebuah halaman baru. Perhatikan info di atas ikon. Di kanan adalah nama class untuk HTML, sementara yang kiri adalah unicode untuk CSS. Kode inilah yang harus kamu tuliskan.

Bagaimana cara menggunakannya melalui HTML dan CSS? Kita akan bahas satu per satu.
4.1. Melalui HTML
Cara untuk memasang ikon Font Awesome melalui HTML adalah dengan menuliskannya ke dalam tag berjenis inline seperti <i> dan <span>. Hampir sebagian besar lebih memilih menggunakan <i>, di websitenya pun dicontohkan menggunakan <i>, jadi kita pun akan memakai tag tersebut (berhubung penulisannya lebih pendek juga sih).
Berdasarkan penjelasan di atas, maka yang harus kamu lakukan adalah menuliskan tag HTML <i> dan menambahkan nama class dari ikon ke dalamnya. Dimana nama class ini berawalan fas (dulu menggunakan fa namun dimatikan dalam Font Awesome versi 5). Contohnya seperti ini:
<i class="fas fa-laptop"></i>Saya menuliskan class yang bernama fas fa-laptop ke dalam tag HTML <i>. Kode di atas akan memanggil ikon laptop seperti ini:
Mengubah Ukuran
Jika ingin memperbesar ukurannya tambahkan nama class lain yaitu fa-xs, fa-sm, fa-lg, fa-2x, fa-3x, fa-4x, fa-5x, fa-6x, fa-7x, fa-8x, fa-9x, atau fa-10x. Contoh:
<i class="fas fa-laptop fa-2x"></i>
<i class="fas fa-laptop fa-3x"></i>
<i class="fas fa-laptop fa-5x"></i>
<i class="fas fa-laptop fa-7x"></i>Hasilnya:
Bisa juga dengan menambahkan inline CSS seperti ini:
<i class="fas fa-laptop" style="font-size:60px;"></i>Hasilnya:
Mengubah Warna
Tambahkan inline CSS ke dalam HTML. Contoh:
<i class="fas fa-laptop" style="font-size:60px; color:#ff0000"></i>Hasilnya:
4.2. Melalui CSS
Cara kedua untuk menampilkan ikon Font Awesome adalah melalui CSS pseudo-elements yang ditempatkan pada :before (posisi di depan) atau :after (posisi di belakang). Misalnya kamu memiliki sebuah tag HTML dengan nama class quote, maka kodenya adalah:
.quote:before {
content: "f109";
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 20px;
display: inline-block;
margin-right: 3px;
}– content: unicode dari Font Awesome. WAJIB ditambahkan tanda slash () di depannya.
– font-family: jenis font yang digunakan. WAJIB diisi dengan Font Awesome 5 Free.
– font-weight: WAJIB diisi dengan 900 jika menggunakan font berjenis solid, isi dengan 400 jika menggunakan font berjenis regular. Jenis solid atau regular ini bisa dilihat ketika memilih ikon.
Hasilnya:
Lorem sum dolor sit mate, tongue is re. Ea usu stet alters. Pei unique ditherer vituperation. Ad ram leis lucid lies, in quo dis risque civics cum, re consul sol eat usu.
5. Alternatif Font Awesome
Saat ini Font Awesome adalah framework CSS terpopuler untuk menampilkan ikon. Apalagi bagi blogger Indonesia, nampaknya sebagian besar dari mereka menggunakan Font Awesome di dalam template yang digunakan. Meski begitu tidak berarti kamu harus ikut-ikutan. Jika tidak mau pakai, kamu bisa coba alternatif lainnya yaitu menggunakan ikon SVG yang jauh lebih ringan karena tidak perlu memanggil CSS atau Javascript eksternal apapun.
Sampai disini tutorial lengkap tentang cara memanggil dan memakai Font Awesome untuk ikon blog dan web. Semoga bisa membantu dan memberikan manfaat bagi yang membaca. Sampai jumpa di tutorial keren berikutnya.