
Kolom komentar adalah salah satu cara berinteraksi dengan pembaca. Mereka bisa memberikan masukan, kritik, saran, atau laporan yang berkaitan dengan artikel bersangkutan. Sangat penting bagi penulis untuk membalas setiap komentar agar pembaca merasa semakin dekat dengan blog yang dia kunjungi.
Agar komentar admin (author) bisa dibedakan dengan komentar pembaca, ada baiknya untuk diberikan satu penanda. Cotohnya bisa kamu lihat di komentar Disqus, dimana komentar admin akan diberikan tanda khusus.
Sayangnya komentar bawaan Blogger belum ditambahkan fitur seperti itu secara default. Padahal ini hal sepele ya, kok bisa tim Blogger belum menambahkan fitur ini bahkan setelah update layout v3.
Memberikan Tanda Ceklis Biru Pada Komentar Admin di Blogger
Tenang, kamu bisa kok menambahkan sendiri tanda admin berupa centang biru di kolom komentar Blogger. Caranya pun mudah, hanya perlu beberapa baris script CSS.
Cara ini hanya bekerja pada komentar original bawaan Blogger ya. Kalau template kamu sudah menggunakan komentar bertingkat yang sudah dimodifikasi (bahasa kerennya: threaded comment hack) sih biasanya sudah ada dari sananya, ditambakan langsung oleh si pembuat script.
Tambahkan kode ini DI ATAS </style> atau ]]></b:skin>. Kode ini berfungsi untuk memunculkan ceklis alias centang biru di samping nama author.
/* Admin Badge on Blogger Comments by igniel.com */
#comments .comments-content .icon.blog-author{
width: 16px;
height: 16px;
margin-left: 5px;
vertical-align: -3px;
display: inline-block;
background: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M11,16.5L18,9.5L16.59,8.09L11,13.67L7.91,10.59L6.5,12L11,16.5Z' fill='%23118ff9'/%3E%3C/svg%3E") no-repeat center center;
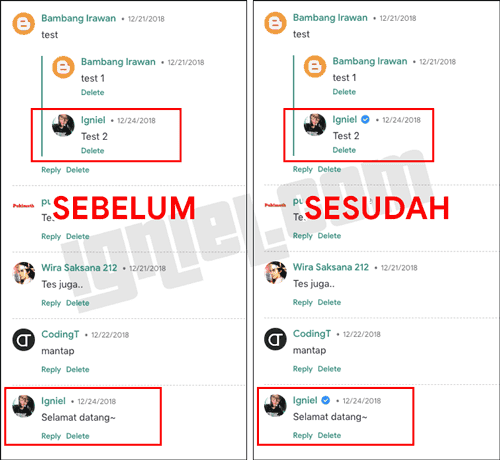
}Setelah itu simpan template dan lihat hasilnya.

Tutorial di atas memang sederhana tapi bermakna. Saya suka sekali memperhatikan detail kecil dari template blog. Selamat mencoba.