
Saya sering sekali menemukan postingan di grup Blogger tentang mereka yang kebingungan kenapa gambar thumbnail dan deskripsi blognya tidak muncul ketika membagikan URL ke Facebook. Saya sudah pernah membahas hal ini duluuuu sekali, di artikel yang berjudul Cara Memasang Meta Tag Open Graph Facebook.
Mungkin karena judulnya kurang pas dengan permasalahan yang mereka hadapi makanya tidak sadar kalau dalam postingan itu mengandung solusi. Itulah sebabnya saya akan menulis ulang tentang hal ini agar orang lain bisa dengan mudah menemukan cara mengatasi gambar thumbnail dan deskripsi artikel yang tidak muncul di Facebook.
Jika gambar blog dan deskripsi tidak keluar saat link blog dibagikan ke Facebook, ada kemungkinan karena kamu belum memasang kode Open Graph dalam template. Open Graph sendiri adalah kode meta tag khusus yang dibuat oleh Facebook untuk keperluan perayapan webmaster mereka.
Pentingkah memasang kode Open Graph?
Ya jelas penting. Facebook adalah salah satu sumber traffic yang banyak digunakan oleh blogger. Pengguna Facebook sangat banyak, maka ketika mempromosikan link blog di sana, kemungkinan dilihat oleh orang lain pun sangat tinggi. Tapi kalau tampilan linknya seperti ini apa akan menarik perhatian?

Jelas kurang menarik ya. Makanya kamu perlu memasang kode meta tag Open Graph Facebook agar tampilannya bisa berubah menjadi seperti ini. Contoh ketika saya membagikan URL dari artikel Cara Memunculkan Gambar Thumbnail Blog di WhatsApp Saat Membagikan Link.

Memunculkan Gambar dan Deskripsi Artikel di Share Facebook
Solusinya sangat mudah. Simpan semua kode meta tag Open Graph Facebook ini DI ATAS </head>.
<!-- Facebook Meta Tag Open Graph by igniel.com -->
<b:if cond='data:view.isHomepage'>
<b:if cond='data:view.isPost'>
<b:if cond='data:view.isPage'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta content='blog' property='og:type'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://4.bp.blogspot.com/-ie52Oh_wT-s/WHHi75UACjI/AAAAAAAAEYE/PnOATooq-Y4v_HVhR_AakM0G2d699uWIwCLcB/s1600/ignielcom.png' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/106660612706164' property='article:author'/>
<meta content='https://www.facebook.com/106660612706164' property='article:publisher'/>
<meta content='106660612706164' property='fb:admins'/>
<meta content='1804789006468790' property='fb:app_id'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>Penjelasan
Ganti beberapa value di bawah menggunakan milik kamu sendiri.
https://4.bp.blogspot.com/-ie52Oh_wT-s/WHHi75UACjI/AAAAAAAAEYE/PnOATooq-Y4v_HVhR_AakM0G2d699uWIwCLcB/s1600/ignielcom.png
Adalah URL dari gambar banner atau logo blog.
Ketika membagikan URL artikel, maka yang akan tampil adalah gambar pertama dari artikel tersebut. Tapi jika membagikan URL homepage blog, maka gambar yang disetting melalui URL inilah yang akan muncul.106660612706164(3 buah)
User ID dari akun Facebook atau Fanspage.1804789006468790
ID aplikasi Facebook. Jika belum punya baca dulu artikel tentang Cara Membuat Aplikasi Facebook Sendiri. Tidak pakai pun tidak apa-apa, hapus saja semua baris<meta content='1804789006468790' property='fb:app_id'/>.
Jika Gambar Masih Belum Muncul
Resolusi gambar minimal yang diharuskan adalah 200 x 200 px. Jika kurang dari itu maka gambar tidak akan muncul. Kamu edit lagi ya gambar di dalam artikel agar semuanya memiliki resolusi minimal yang ditentukan.
Semua Sudah Sesuai Tutorial. Kenapa Gambar Masih Belum Muncul?
Layaknya mesin pencari, Facebook pun memerlukan waktu untuk merayapi ulang blog kamu. Kalau mau hasil yang cepat pun bisa kok, ikuti langkah berikut.
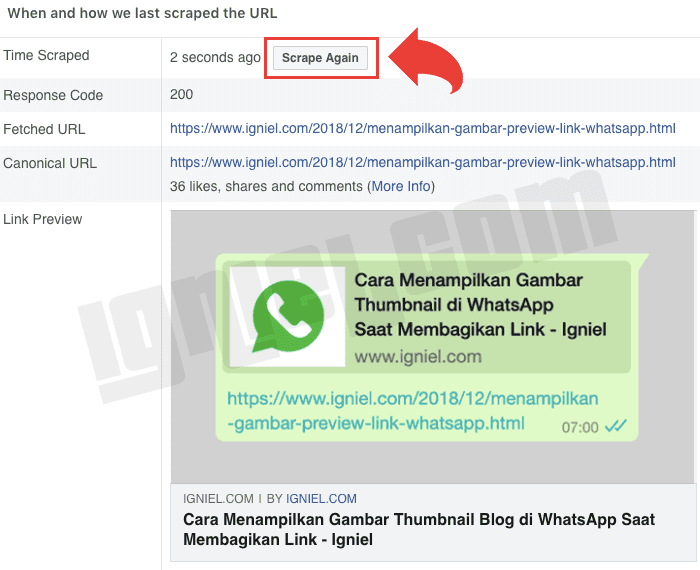
- Buka Facebook Sharing Degugger yang beralamat di:
https://developers.facebook.com/tools/debug/sharing - Masukkan URL homepage blog atau artikel.
- Klik tombol Debug.
- Klik tombol Scrape Again (Kurangi Lagi) beberapa kali sampai gambar thumbnail keluar.

Silakan langsung praktekan cara untuk memunculkan gambar dan deskripsi ketika share posting ke Facebook di atas. Dijamin triknya jitu dan langsung bekerja dengan baik. Jika belum berhasil mungkin ada langkah yang terlewatkan. Coba terus sampai berhasil ya.