Saya membuat artikel ini karena ternyata ada beberapa yang membuat tutorial agar blog tidak bisa diperbesar atau zoom dalam tampilan mobile. Namun yang saya sampaikan akan berbanding terbalik dengan tutorial tersebut. Apakah menonaktifkan zoom benar-benar diperlukan? Alasannya? Simak terus sampai habis ya.

Tampilan dan aksesibilitas menjadi salah satu faktor penting yang membuat pengunjung merasa betah untuk berlama-lama berada di blog kita. Perpaduan warna yang nyaman di mata, keberadaan menu navigasi dan widget yang mempermudah untuk mengeksplorasi konten lain, hal semacam inilah yang patut untuk dipilih secara matang agar pengunjung merasa nyaman.
Termasuk dalam pemilihan jenis dan ukuran font. Pintar-pintarlah memilih font yang sederhana namun tetap terlihat elegan. Kadang hal ini membuat pusing karena banyak sekali jenis font yang beredar. Untunglah sekarang ada layanan gratis dari Google Font yang berisi kumpulan font keren dan bisa digunakan secara bebas. Tinggal pilih deh tuh mau pakai yang mana. Tutorialnya sendiri ada di artikel yang berjudul Cara Pakai Google Font di Blog.
Urusan jenis font selesai. Lalu bagaimana dengan ukurannya? Meski tidak ada pakem resmi, namun biasanya ukuran font tidak jauh antara 12px, 14px, dan 16px. Apa pasti segitu? Tidak. Ini hanya ukuran yang kebanyakan dipakai.
Setiap pengunjung punya standar nyaman masing-masing. Ada yang suka ukuran font kecil, ada juga yang lebih enak pakai ukuran font besar. Perbedaan ini yang membuat kita sebagai pengurus blog harus pintar mengakalinya. Terlebih saat diakses di ponsel yang memiliki layar lebih kecil. Salah satu cara sederhana namun efektif adalah dengan mengaktifkan kemampuan zoom / enlarge (perbesar) saat layar ponsel di-pinch (dicubit).
Kenapa Zoom Penting?
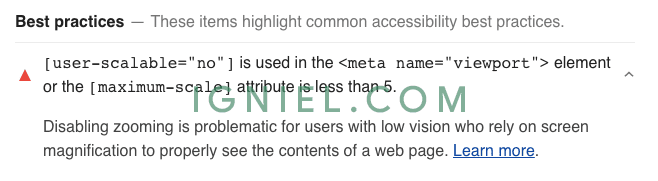
Karena berpengaruh pada user experience atau pengalaman pengguna. Jika zoom TIDAK diaktifkan, ini bermasalah untuk pengunjung dengan pengelihatan rendah (misalnya mata minus) yang mengandalkan zoom browser untuk melihat konten halaman web [1].
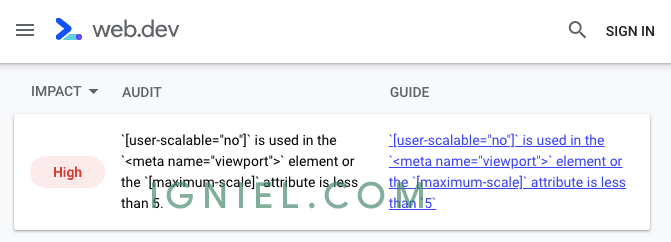
Saya melakukan uji coba dengan sengaja menonaktifkan zoom dan di-test di situs web.dev. Hasilnya sudah bisa ditebak: blog mendapatkan peringatan dengan skor impact High pada kategori Accessibility, artinya hal ini berpengaruh besar pada aksesibilitas.


Bagaimana Memperbaikinya?
Sangat amat mudah. Kemampuan browser melakukan zoom diatur oleh parameter user-scalable pada tag <meta name="viewport">. Coba lihat di template masing-masing kode yang kurang lebih seperti ini.
<meta content='width=device-width, initial-scale=1' user-scalable='no' name='viewport'/>Cukup ganti nilai no atau 0 menjadi 1.
<meta content='width=device-width, initial-scale=1' user-scalable='1' name='viewport'/>Atau dihapus sekalian juga bisa, jadinya begini.
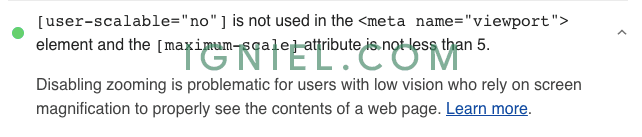
<meta content='width=device-width, initial-scale=1' name='viewport'/>Setelah saya memperbaikinya, pesan kesalahan di web.dev pun hilang dan langsung mendapatkan lampu hijau.

Bonus
Ini adalah kode viewport lengkap yang dipakai di blog Igniel dan di semua template yang saya buat, baik itu gratis maupun premium. Kalau mau pakai yang ini silakan, atau pakai kode di atas yang lebih pendek pun boleh.
<meta content='width=device-width, initial-scale=1.0, user-scalable=1.0, minimum-scale=1.0, maximum-scale=5.0' name='viewport'/>Saat ini hampir semua template telah memiliki pengaturan viewport yang benar, jadi kemungkinan besar kamu tidak perlu mengubah apa-apa. Namun artikel ini harus tetap dibuat sebagai jaga-jaga jika ternyata ada yang viewport-nya kurang tepat.
Apakah Ini Wajib?
TIDAK. Situs besar seperti Twitter dan Facebook saja tidak bisa diperbesar kok di versi mobile (setidaknya sampai artikel ini dibuat). Coba saja buka situsnya di browser handphone. Jadi semuanya balik lagi pada kamu sebagai pengurus blog. Mau pakai zoom atau tidak?