
Logo adalah salah satu elemen penting yang bisa memperkuat branding blog. Logo menjadi ciri khas dan biasanya digunakan juga untuk keperluan periklanan. Kenapa? Karena gambar dari logo dapat dipasang di berbagai tempat di media elektronik maupun cetak ketika melakukan promosi. Semakin unik logonya, semakin mudah diingat blognya.
Mengubah gambar di header Blogger adalah hal yang sangat dasar, tapi ternyata masih banyak yang belum paham bagaimana caranya. Maka dari itu blog Igniel akan menuliskan tutorialnya untuk kalian semua.
Cara Memasang Logo Gambar di Header Blogspot
Panduan ini berlaku sama untuk semua template. Usahakan logonya memiliki format PNG ya agar backgroundnya transparan dan bisa menyatu dengan header.
- Buka dashboard Blogger dan pergi ke menu
Layout(Tata Letak). - Cari sebuah widget yang bernama
Headerlalu klik edit.

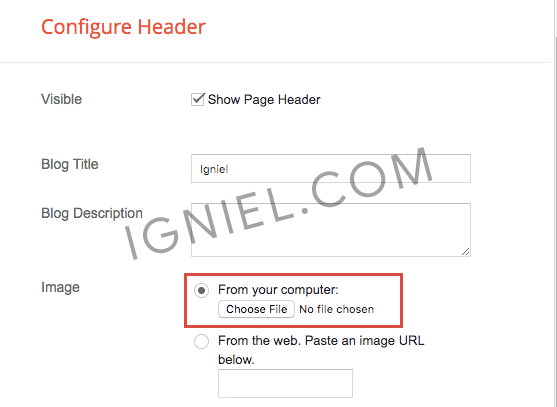
- Di sana ada dua pilihan dalam mengupload gambar, yaitu:
- a) From your computer (Dari komputer Anda)
- Diambil langsung dari gambar yang tersimpan di komputer.
- b) From the web (Dari web)
- Dari situs hosting lain, tinggal mengambil URL gambarnya saja.
- Kali ini saya contohkan mengambil dari komputer langsung. Kik tombol Choose File dan pilih gambarnya.

- Lalu ada 3 pilihan posisi penempatan gambar.
- a) Behind title and description (Di balik judul dan keterangan)
- Akan tumpang tindih dengan judul dan deskripsi blog. Posisi gambar akan berada di belakangnya (sebagai background)
- b) Instead of title and description (Selain judul dan keterangan)
- Ini posisi yang saya
Rekomendasikan. Judul dan deskripsi akan hilang dan tergantikan oleh gambar. - c) Have description placed after the image (Tempatkan keterangan setelah gambar)
- Gambar ada di atas dan deskripsi berada di bawahnya.
- Pada contoh, saya pilih
Instead of title and description(Selain judul dan keterangan). - Setelah selesai, klik tombol Save (Simpan).

Resolusi Gambar
Berapa sih resolusi gambar yang pas biar nggak terlalu besar atau kecil?
Batas minimal dan maksimal resolusi logo berbeda-beda, tergantung si pembuat template. Namun hampir kebanyakan template sekarang ini mempunyai fitur auto fit, yaitu logo akan otomatis mengikuti ukuran panjang dan lebar (height dan width) dari header. Ini dimaksudkan agar keberadaan logo tidak menhancurkan desain header.
Misalnya tinggi header template Igniplex adalah 50px. Kamu memiliki sebuah logo dengan resolusi 700px x 115px. Nantinya logo tersebut akan otomatis mengecil menjadi 300px x 50px. Ingat ya, yang menjadi patokan adalah PANJANG (height) dari header template, dalam contoh ini nilainya adalah 50px. Maka nilai LEBAR (width) otomatis mengikuti height, yang mana dalam contoh menjadi 300px saat mengecil.
Tips dari saya, buatlah logo yang memiliki orientasi landscape alias memanjang ke samping. Hindari logo beroriantasi rectangle (resolusi panjang dan lebar sama besar) atau portrait (memanjang ke bawah) karena akan membuat logo terlihat sangat kecil.

Coba buat logo dengan nilai height minimal 150px agar tetap jernih saat otomatis dibesarkan atau dikecilkan.
Ukuran Gambar
Ukuran di sini adalah besaran file dalam Kilobyte (KB). Usahakan membuat gambar yang tidak terlalu besar agar tidak memberatkan loading blog. Ukuran maksimal yang disaranan adalah 50KB. Kurang dari itu lebih baik. Coba deh kompres ukuran KB gambar menjadi lebih kecil agar blog tetap ringan.
Selesai sudah panduan mengganti judul blog menjadi logo atau gambar di Blogger. Semoga penjelasannya bisa dipahami dengan mudah.
