
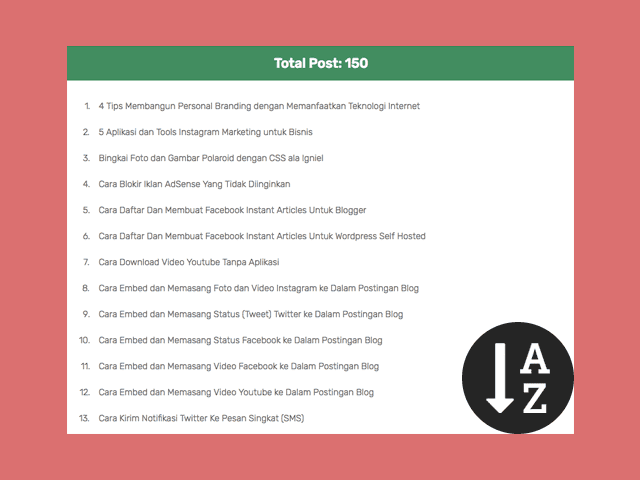
Jenis sitemap atau daftar isi postingan Blogger kali ini kurang lebih sama dengan versi sitemap sederhana hanya judul saja. Namun jika versi sebelumnya diurutkan berdasarkan tanggal posting, maka kali ini diurutkan secara ascending berdasarkan abjad (alfabetis) mulai dari huruf A sampai Z. Sitemap jenis ini sangat bagus dan umum digunakan oleh blog dengan niche download, baca novel ebook online, mp3, dan sejenisnya karena pengunjung bisa lebih mudah mencari postingan berdasarkan judul. Langsung saja ke scriptnya ya.
Simpan kode CSS berikut DI ATAS </style> atau ]]></b:skin>.
/* Blogger Sitemap Simple Title Only Sort By Title (Alphabetically) */
#sitemap4 .judul {font-size:150%; background-color:#008c5f; color:#fff; font-weight:500; text-align:center; margin-bottom:20px; padding:15px;}
#sitemap4 a {color:#666; text-decoration:none; transition:all .3s ease;}
#sitemap4 a:hover {color:#000;}
#sitemap4 ol {margin:0px; padding:0px;}
#sitemap4 ol li {color:#666; font-weight:300; list-style-type:decimal; margin:0px; padding:10px; line-height:1.5em; -webkit-margin-start:40px !important;}Lalu buat sebuah page (halaman statis) baru dan pilih mode HTML ketika menulis, jangan Compose. Salin dan simpan semua script di bawah ke dalam text editor. Ini murni pakai Javascript saja ya, bukan jQuery.
<div id="sitemap4">Loading....</div>
<script> //<![CDATA[
/* Blogger Sitemap Simple Title Only Sort By Title (Alphabetically) */
function sitemap4(e){var sitemap4Arr=new Array(),t=document.getElementById('sitemap4');if(t){for(var a,l=e.feed.entry,i='',n=0;n<l.length;n++){for(var r=0;r<l.length;r++)
if("alternate"==l[n].link[r].rel){a=l[n].link[r].href;break}
var s=l[n].title.$t;sitemap4Arr.push(s)}
var b=sitemap4Arr.sort();for(var x=0;x<b.length;x++){i+='<li><a href="'+a+'" title="'+b[x]+'">'+b[x]+"</a></li>"}
t.innerHTML='<div class="judul">Total Post: '+l.length+'</div><ol>'+i+'</ol>'}}
var a=document.createElement('script');a.src='https://www.igniel.com/feeds/posts/default?alt=json-in-script&orderby=published&max-results=9999&callback=sitemap4',document.getElementsByTagName('head')[0].appendChild(a);
//]]> </script>Setelah selesai, jangan lupa publikasikan dan hasilnya akan seperti demo di Codepen saya.