
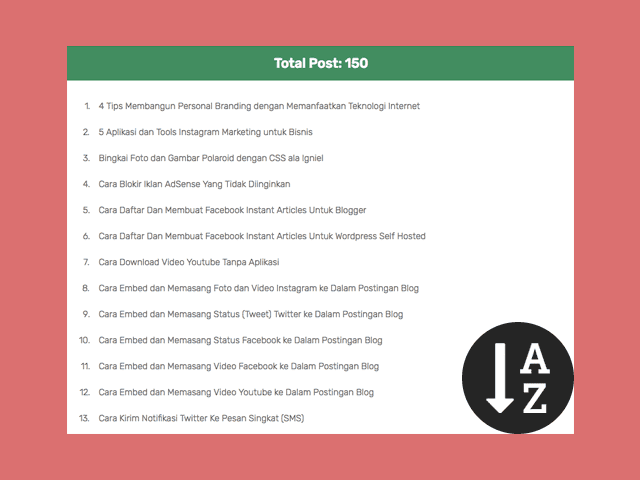
Jenis sitemap atau daftar isi postingan Blogger kali ini kurang lebih sama dengan versi sitemap sederhana hanya judul saja. Namun jika versi sebelumnya diurutkan berdasarkan tanggal posting, maka kali ini diurutkan secara ascending berdasarkan abjad (alfabetis) mulai dari huruf A sampai Z. Sitemap jenis ini sangat bagus dan umum digunakan oleh blog dengan niche download, baca novel ebook online, mp3, dan sejenisnya karena pengunjung bisa lebih mudah mencari postingan berdasarkan judul. Langsung saja ke scriptnya ya.
Simpan kode CSS berikut DI ATAS </style> atau ]]></b:skin>.
/* Blogger Sitemap Simple Title Only Sort By Title (Alphabetically) */
#sitemap4 .judul {font-size:150%; background-color:#008c5f; color:#fff; font-weight:500; text-align:center; margin-bottom:20px; padding:15px;}
#sitemap4 a {color:#666; text-decoration:none; transition:all .3s ease;}
#sitemap4 a:hover {color:#000;}
#sitemap4 ol {margin:0px; padding:0px;}
#sitemap4 ol li {color:#666; font-weight:300; list-style-type:decimal; margin:0px; padding:10px; line-height:1.5em; -webkit-margin-start:40px !important;}Lalu buat sebuah page (halaman statis) baru dan pilih mode HTML ketika menulis, jangan Compose. Salin dan simpan semua script di bawah ke dalam text editor. Ini murni pakai Javascript saja ya, bukan jQuery.
<div id="sitemap4">Loading....</div>
<script> //<![CDATA[
/* Blogger Sitemap Simple Title Only Sort By Title (Alphabetically) */
var start=1;var max=150;var sitemap4Arr=new Array();function runSitemap4(){var scpt=document.createElement('script');scpt.src="http://www.igniel.com/feeds/posts/summary?alt=json&callback=sitemap4&start-index="+start+'&max-results='+max;document.body.appendChild(scpt)} function sitemap4(root){var elem=document.getElementById('sitemap4');if(!elem)return;elem.innerHTML='';var feed=root.feed;if(feed.entry.length>0){for(var i=0;i<feed.entry.length;i++){var entry=feed.entry[i];var title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=="alternate"){var url=entry.link[j].href;if(url&&url.length>0&&title&&title.length>0){sitemap4Arr.push({'url':url,'judul':title})} break}}} if(feed.entry.length>=max){start+=max;runSitemap4()} else{var print='',a=sitemap4Arr.sort(function(a,b){return a.judul>b.judul?1:-1});for(var x=0;x<a.length;x++){print+='<li><a href="'+a[x].url+'" title="'+a[x].judul+'">'+a[x].judul+'</a></li>'} elem.innerHTML='<div class="judul">Total Post: '+a.length+'</div><ol>'+print+'</ol>'}}} runSitemap4();
//]]> </script>Setelah selesai, jangan lupa publikasikan dan hasil dari sitemap yang disusun alfabetis ini akan persis seperti demo di Codepen saya.
Jika ingin mencoba versi pengembangan yang lebih baik silakan coba Sitemap dengan Navigasi per Huruf. Ketika navigasi di-klik akan langsung bergulir ke kumpulan daftar postingan dengan huruf awalan yang dipilih.