
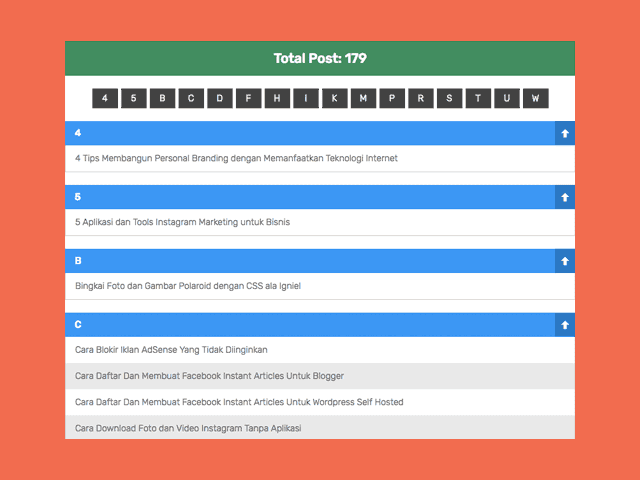
Ini pengembangan daftar isi dari versi sebelumnya yaitu Sitemap Blogger yang Disusun Berdasarkan Abjad. Dalam versi terbaru ini ditambahkan navigasi berupa huruf yang ketika di-klik akan langsung bergulir ke judul artikel dengan huruf awalan yang sama. Akan sangat membantu untuk blog yang memiliki niche download, nonton film online, baca buku novel ebook pdf, musik mp3, video, atau sejenisnya yang biasanya dicari berdasarkan judul.
Pertama-tama tambahkan kode CSS ini DI ATAS </style> atau ]]></b:skin>.
/* Blogger Sitemap Alphabetically with Letter Heading by igniel.com */
#sitemap5 {font-size:14px; font-weight:400}
#sitemap5 .judul {font-size:150%; background-color:#008c5f; color:#fff; font-weight:600; text-align:center; margin-bottom:20px; padding:15px;}
#sitemap5 a {color:#666; text-decoration:none; transition:all .3s ease;}
#sitemap5 a:hover {color:#000;}
#sitemap5 .isi .abjad {background-color:#2196f3; color:#fff; padding:10px 15px; font-size:110%; font-weight:600; text-transform:uppercase; position:relative;}
#sitemap5 .isi .abjad #top:before {content:''; width:12px; height:calc(100% - 20px); position:absolute; right:0px; top:0px; padding:10px; cursor:pointer; background:rgba(0,0,0,.2) url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M15,20H9V12H4.16L12,4.16L19.84,12H15V20Z' fill='%23fff'/%3E%3C/svg%3E") center / 20px no-repeat;}
#sitemap5 ol, #sitemap5 ol li {list-style-type:none;}
#sitemap5 .nav ol {margin:0px 0px 15px; padding:0px; display:-webkit-box; display:-webkit-flex; display:-moz-box; display:-ms-flexbox; display:flex; flex-wrap:wrap; align-items:center; justify-content:center;}
#sitemap5 .nav ol li {background-color:#444; color:#fff; padding:7px 0px; cursor:pointer; margin:0px 5px 5px 0px; text-align:center; text-transform:uppercase; width:40px;}
#sitemap5 .nav ol li:last-child {margin-right:0px;}
#sitemap5 .isi ol {margin:0px 0px 20px; padding:0px; border:1px solid #ccc; border-top:0px;}
#sitemap5 .isi ol li {color:#666; margin:0px; padding:10px 15px; line-height:1.5em; -webkit-margin-start:0px !important;}
#sitemap5 .isi ol li:nth-of-type(even) {background-color:#e9e9e9;}
#sitemap5 .isi ol li:nth-of-type(odd) {background-color:#fff}
@media screen and (max-width:480px) {
#sitemap5 {font-size:13px;}
#sitemap5 .judul {padding:10px;}
#sitemap5 .isi .abjad {padding:7px 15px;}
}
@media screen and (max-width:360px) {
#sitemap5 {font-size:12px;}
#sitemap5 .judul {padding:10px;}
#sitemap5 .isi .abjad {padding:7px 12px;}
#sitemap5 .isi ol li {padding:7px 12px;}
}Lalu buat sebuah page (halaman statis) baru. Pilih mode HTML, bukan compose, dan salin semua kode Javascript di bawah ke dalam text editor. Jangan lupa publikasikan halaman setelah selesai disalin.
<div id="sitemap5">Loading....</div>
<script> //<![CDATA[
/* Blogger Sitemap Alphabetically with Letter Heading by igniel.com */
var scroll = 'smooth'; /* 'smooth' OR 'instant' */
/*
'smooth' for smooth scroll
OR
'instant' for quick scroll
*/
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('q a=["","\f\s\i\g\o\d","\s\i\c\b\d\c\W\e\c\x\c\k\d","\f\i\s","\u\J\c\c\h\f\u\o\j\f\d\f\u\f\r\x\x\b\i\G\1V\b\e\d\v\z\f\j\k\1n\s\b\e\e\N\b\s\1b\v\f\g\d\c\x\b\o\K\1n\f\d\b\i\d\Z\g\k\h\c\1o\v","\1n\x\b\1o\Z\i\c\f\r\e\d\f\v","\b\o\o\c\k\h\1J\E\g\e\h","\N\j\h\G","\f\g\d\c\x\b\o\K","\1H\c\d\W\e\c\x\c\k\d\1K\G\1F\h","\g\k\k\c\i\1X\1i\1Y\1k","\J\c\c\h","\e\c\k\1H\d\E","\c\k\d\i\G","\1Q\d","\d\g\d\e\c","\e\g\k\1b","\i\c\e","\b\e\d\c\i\k\b\d\c","\E\i\c\J","\o\r\f\E","\d\j\1k\j\1E\c\i\1J\b\f\c","\s\E\b\i\1x\d","\z\r\h\r\e","\g\k\h\c\1o\2d\J","\r\i\e","\f\j\i\d","\m\h\g\w\l\s\e\b\f\f\v\p\b\N\z\b\h\p\n\m\f\o\b\k\l\h\b\d\b\Z\w\b\e\r\c\v\p","\p\n","\m\u\f\o\b\k\n\m\f\o\b\k\l\g\h\v\p\d\j\o\p\l\d\g\d\e\c\v\p\1K\b\s\1b\l\d\j\l\1i\j\o\p\n\m\u\f\o\b\k\n\m\u\h\g\w\n\m\j\e\n","\m\e\g\n\m\b\l\E\i\c\J\v\p","\p\l\d\g\d\e\c\v\p","\m\u\b\n\m\u\e\g\n","\m\u\j\e\n","\m\e\g\n","\m\u\e\g\n","\m\h\g\w\l\s\e\b\f\f\v\p\z\r\h\r\e\p\n\1i\j\d\b\e\l\2h\j\f\d\2i\l","\m\u\h\g\w\n\m\h\g\w\l\s\e\b\f\f\v\p\k\b\w\p\n\m\j\e\n","\m\u\j\e\n\m\u\h\g\w\n\m\h\g\w\l\s\e\b\f\f\v\p\g\f\g\p\n","\m\u\h\g\w\n","\s\e\g\s\1b","\O\f\g\d\c\x\b\o\K\l\H\g\f\g\l\H\b\N\z\b\h\l\2j\h\b\d\b\Z\w\b\e\r\c\v\p","\p\2e","\f\d\b\i\d","\f\s\i\j\e\e\1F\k\d\j\2s\g\c\1E","\o\b\i\c\k\d\2t\j\h\c","\1w\r\c\i\G\1t\c\e\c\s\d\j\i","\b\h\h\W\w\c\k\d\1k\g\f\d\c\k\c\i","\J\j\i\W\b\s\E","\O\f\g\d\c\x\b\o\K\l\H\k\b\w\l\j\e\l\e\g","\1w\r\c\i\G\1t\c\e\c\s\d\j\i\1x\e\e","\O\f\g\d\c\x\b\o\K\l\H\k\b\w","\O\f\g\d\c\x\b\o\K\l\H\g\f\g\l\H\b\N\z\b\h\l\O\d\j\o"];q 1f=1,V=2c,1a=1l 1h(),Q=1l 1h(),1p=1l 1h(),1j=a[0],T=a[0],1q=a[0];B 1g(){q 1e=D[a[2]](a[1]);1e[a[3]]=a[4]+1f+a[5]+V;D[a[7]][a[6]](1e)}B 2f(1B){q Y=D[a[9]](a[8]);F(!Y){1L};Y[a[10]]=a[0];q S=1B[a[11]];F(S[a[13]][a[12]]>0){I(q U=0;U<S[a[13]][a[12]];U++){q P=S[a[13]][U];q 1d=P[a[15]][a[14]];I(q M=0;M<P[a[16]][a[12]];M++){F(P[a[16]][M][a[17]]==a[18]){q 1c=P[a[16]][M][a[19]];F(1c&&1c[a[12]]>0&&1d&&1d[a[12]]>0){1a[a[20]]({"\r\i\e":1c,"\z\r\h\r\e":1d})};2k}}};F(S[a[13]][a[12]]>=V){1f+=V;1g()}1I{I(q t=1a,A=0;A<t[a[12]];A++){q R=t[A][a[23]][a[22]](0)[a[21]]();F(1j[a[24]](R)==-1){1j+=R;Q[R]=[{2l:t[A][a[25]],2m:t[A][a[23]]}]}1I{Q[R][a[20]]({"\r\i\e":t[A][a[25]],"\z\r\h\r\e":t[A][a[23]]})}};I(q y 1O Q){1p[a[20]](y)};q t=1p[a[26]]();I(q C=0;C<t[a[12]];C++){T+=a[27]+t[C]+a[28]+t[C]+a[29];I(q L=0,1m=Q[t[C]];L<1m[a[12]];L++){q X=1m[a[26]](B(y,t){1L y[a[23]]>t[a[23]]?1:-1});T+=a[1W]+X[L][a[25]]+a[1U]+X[L][a[23]]+a[28]+X[L][a[23]]+a[2u]};T+=a[2o];1q+=a[2n]+t[C]+a[2r]};Y[a[10]]=a[2g]+1a[a[12]]+a[2p]+1q+a[1Z]+T+a[1R];1A()}}}B 1A(){D[a[1D]](a[1P])[a[1y]](B(y){y[a[1s]](a[1u],B(){q t=a[1S]+1N[a[10]]+a[2b];D[a[1r]](t)[a[1T]][a[1z]]({1C:1v,1G:a[1M]})})});D[a[1D]](a[2a])[a[1y]](B(y){y[a[1s]](a[1u],B(){D[a[1r]](a[2q])[a[1z]]({1C:1v,1G:a[1M]})})})}1g()',62,155,'||||||||||_0x764c|x61|x65|x74|x6C|x73|x69|x64|x72|x6F|x6E|x20|x3C|x3E|x70|x22|var|x75|x63|_0xd28cx14|x2F|x3D|x76|x6D|_0xd28cx17|x6A|_0xd28cx15|function|_0xd28cx18|document|x68|if|x79|x2E|for|x66|x35|_0xd28cx19|_0xd28cx12|x62|x23|_0xd28cx10|grup|_0xd28cx16|_0xd28cxe|print|_0xd28cxf|max|x45|_0xd28cx1b|_0xd28cxd|x2D|||||||||||sitemap5Arr|x6B|_0xd28cx13|_0xd28cx11|_0xd28cxa|start|runSitemap5|Array|x54|abjad|x4C|new|_0xd28cx1a|x26|x78|key|nav|46|47|x53|40|scroll|x71|x41|48|44|scrollSitemap5|_0xd28cxc|behavior|50|x77|x49|block|x67|else|x43|x42|return|43|this|in|49|x24|39|41|45|31|x3F|30|x48|x4D|38|||||||||||52|42|150|x4F|x5D|sitemap5|36|x50|x3A|x5B|break|url|judul|34|33|37|51|35|x56|x4E|32'.split('|'),0,{}));
//]]> </script>var scroll adalah jenis gulir. Gunakan 'smooth' agar gulir halaman menjadi halus (smooth scroll). Gunakan 'instant' untuk jenis gulir yang langsung melompat ke tempat tujuan. JANGAN hilangkan tanda kutip dalam penulisannya. Untuk blog yang sudah memiliki ratusan bahkan ribuan postingan, saya sarankan memilih ‘instant’ agar proses gulir tidak berjalan lama.
Jika pemasangan script sudah mengikuti tutorial dengan baik pasti akan langsung work dan sesuai dengan demo di Codepen berikut.
Sitemap Blogger dengan navigasi per abjad ini mempunyai nilai plus yang sangat besar, yaitu memudahkan pengunjung dalam mencari artikel berdasarkan huruf depan dari judul yang dicari. Bagi blog yang isinya tentang film, lagu, novel, buku, dan sejenisnya pasti cocok kalau pakai daftar isi jenis ini.