
Ini pengembangan daftar isi dari versi sebelumnya yaitu Sitemap Blogger yang Disusun Berdasarkan Abjad. Dalam versi terbaru ini ditambahkan navigasi berupa huruf yang ketika di-klik akan langsung bergulir ke judul artikel dengan huruf awalan yang sama. Akan sangat membantu untuk blog yang memiliki niche download, nonton film online, baca buku novel ebook pdf, musik mp3, video, atau sejenisnya yang biasanya dicari berdasarkan judul.
Pertama-tama tambahkan kode CSS ini DI ATAS </style> atau ]]></b:skin>.
/* Blogger Sitemap Alphabetically with Letter Heading by igniel.com */
#sitemap5 {font-size:14px; font-weight:400}
#sitemap5 .judul {font-size:150%; background-color:#008c5f; color:#fff; font-weight:600; text-align:center; margin-bottom:20px; padding:15px;}
#sitemap5 a {color:#666; text-decoration:none; transition:all .3s ease;}
#sitemap5 a:hover {color:#000;}
#sitemap5 .isi .abjad {background-color:#2196f3; color:#fff; padding:10px 15px; font-size:110%; font-weight:600; text-transform:uppercase; position:relative;}
#sitemap5 .isi .abjad #top:before {content:''; width:12px; height:calc(100% - 20px); position:absolute; right:0px; top:0px; padding:10px; cursor:pointer; background:rgba(0,0,0,.2) url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M15,20H9V12H4.16L12,4.16L19.84,12H15V20Z' fill='%23fff'/%3E%3C/svg%3E") center / 20px no-repeat;}
#sitemap5 ol, #sitemap5 ol li {list-style-type:none;}
#sitemap5 .nav ol {margin:0px 0px 15px; padding:0px; display:-webkit-box; display:-webkit-flex; display:-moz-box; display:-ms-flexbox; display:flex; flex-wrap:wrap; align-items:center; justify-content:center;}
#sitemap5 .nav ol li {background-color:#444; color:#fff; padding:7px 0px; cursor:pointer; margin:0px 5px 5px 0px; text-align:center; text-transform:uppercase; width:40px;}
#sitemap5 .nav ol li:last-child {margin-right:0px;}
#sitemap5 .isi ol {margin:0px 0px 20px; padding:0px; border:1px solid #ccc; border-top:0px;}
#sitemap5 .isi ol li {color:#666; margin:0px; padding:10px 15px; line-height:1.5em; -webkit-margin-start:0px !important;}
#sitemap5 .isi ol li:nth-of-type(even) {background-color:#e9e9e9;}
#sitemap5 .isi ol li:nth-of-type(odd) {background-color:#fff}
@media screen and (max-width:480px) {
#sitemap5 {font-size:13px;}
#sitemap5 .judul {padding:10px;}
#sitemap5 .isi .abjad {padding:7px 15px;}
}
@media screen and (max-width:360px) {
#sitemap5 {font-size:12px;}
#sitemap5 .judul {padding:10px;}
#sitemap5 .isi .abjad {padding:7px 12px;}
#sitemap5 .isi ol li {padding:7px 12px;}
}Lalu buat sebuah page (halaman statis) baru. Pilih mode HTML, bukan compose, dan salin semua kode Javascript di bawah ke dalam text editor. Jangan lupa publikasikan halaman setelah selesai disalin.
<div id="sitemap5">Loading....</div>
<script> //<![CDATA[
/* Blogger Sitemap Alphabetically with Letter Heading by igniel.com */
var scroll = 'smooth'; /* 'smooth' OR 'instant' */
/*
'smooth' for smooth scroll
OR
'instant' for quick scroll
*/
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('q a=["","\g\r\i\f\o\d","\r\i\c\b\d\c\W\e\c\x\c\k\d","\g\i\r","\C\d\d\o\g\1K\u\u\O\O\O\z\f\1q\k\f\c\e\z\r\j\x\u\H\c\c\h\g\u\o\j\g\d\g\u\g\s\x\x\b\i\J\1X\b\e\d\v\D\g\j\k\1o\r\b\e\e\M\b\r\1b\v\g\f\d\c\x\b\o\L\1o\g\d\b\i\d\1a\f\k\h\c\1r\v","\1o\x\b\1r\1a\i\c\g\s\e\d\g\v","\b\o\o\c\k\h\1H\C\f\e\h","\M\j\h\J","\g\f\d\c\x\b\o\L","\1q\c\d\W\e\c\x\c\k\d\1I\J\1t\h","\f\k\k\c\i\1W\1l\1V\1h","\H\c\c\h","\e\c\k\1q\d\C","\c\k\d\i\J","\1U\d","\d\f\d\e\c","\e\f\k\1b","\i\c\e","\b\e\d\c\i\k\b\d\c","\C\i\c\H","\o\s\g\C","\d\j\1h\j\O\c\i\1H\b\g\c","\r\C\b\i\1E\d","\D\s\h\s\e","\f\k\h\c\1r\1Q\H","\s\i\e","\g\j\i\d","\m\h\f\w\l\r\e\b\g\g\v\p\b\M\D\b\h\p\n\m\g\o\b\k\l\h\b\d\b\1a\w\b\e\s\c\v\p","\p\n","\m\u\g\o\b\k\n\m\g\o\b\k\l\f\h\v\p\d\j\o\p\l\d\f\d\e\c\v\p\1I\b\r\1b\l\d\j\l\1l\j\o\p\n\m\u\g\o\b\k\n\m\u\h\f\w\n\m\j\e\n","\m\e\f\n\m\b\l\C\i\c\H\v\p","\p\l\d\f\d\e\c\v\p","\m\u\b\n\m\u\e\f\n","\m\u\j\e\n","\m\e\f\n","\m\u\e\f\n","\m\h\f\w\l\r\e\b\g\g\v\p\D\s\h\s\e\p\n\1l\j\d\b\e\l\2h\j\g\d\1K\l","\m\u\h\f\w\n\m\h\f\w\l\r\e\b\g\g\v\p\k\b\w\p\n\m\j\e\n","\m\u\j\e\n\m\u\h\f\w\n\m\h\f\w\l\r\e\b\g\g\v\p\f\g\f\p\n","\m\u\h\f\w\n","\r\e\f\r\1b","\P\g\f\d\c\x\b\o\L\l\z\f\g\f\l\z\b\M\D\b\h\l\2k\h\b\d\b\1a\w\b\e\s\c\v\p","\p\2e","\g\d\b\i\d","\g\r\i\j\e\e\1t\k\d\j\2m\f\c\O","\o\b\i\c\k\d\2t\j\h\c","\1v\s\c\i\J\1u\c\e\c\r\d\j\i","\b\h\h\W\w\c\k\d\1h\f\g\d\c\k\c\i","\H\j\i\W\b\r\C","\P\g\f\d\c\x\b\o\L\l\z\k\b\w\l\j\e\l\e\f","\1v\s\c\i\J\1u\c\e\c\r\d\j\i\1E\e\e","\P\g\f\d\c\x\b\o\L\l\z\k\b\w","\P\g\f\d\c\x\b\o\L\l\z\f\g\f\l\z\b\M\D\b\h\l\P\d\j\o"];q 1f=1,Z=2d,Y=1m 1g(),N=1m 1g(),1p=1m 1g(),1k=a[0],U=a[0],1s=a[0];A 1j(){q 1i=E[a[2]](a[1]);1i[a[3]]=a[4]+1f+a[5]+Z;E[a[7]][a[6]](1i)}A 2f(1C){q V=E[a[9]](a[8]);G(!V){1N};V[a[10]]=a[0];q T=1C[a[11]];G(T[a[13]][a[12]]>0){I(q 1e=0;1e<T[a[13]][a[12]];1e++){q Q=T[a[13]][1e];q 1c=Q[a[15]][a[14]];I(q R=0;R<Q[a[16]][a[12]];R++){G(Q[a[16]][R][a[17]]==a[18]){q 1d=Q[a[16]][R][a[19]];G(1d&&1d[a[12]]>0&&1c&&1c[a[12]]>0){Y[a[20]]({"\s\i\e":1d,"\D\s\h\s\e":1c})};2i}}};G(T[a[13]][a[12]]>=Z){1f+=Z;1j()}1J{I(q t=Y,y=0;y<t[a[12]];y++){q S=t[y][a[23]][a[22]](0)[a[21]]();G(1k[a[24]](S)==-1){1k+=S;N[S]=[{2g:t[y][a[25]],2l:t[y][a[23]]}]}1J{N[S][a[20]]({"\s\i\e":t[y][a[25]],"\D\s\h\s\e":t[y][a[23]]})}};I(q B 1R N){1p[a[20]](B)};q t=1p[a[26]]();I(q F=0;F<t[a[12]];F++){U+=a[27]+t[F]+a[28]+t[F]+a[29];I(q K=0,1n=N[t[F]];K<1n[a[12]];K++){q X=1n[a[26]](A(B,t){1N B[a[23]]>t[a[23]]?1:-1});U+=a[2r]+X[K][a[25]]+a[1Y]+X[K][a[23]]+a[28]+X[K][a[23]]+a[2u]};U+=a[2o];1s+=a[2n]+t[F]+a[2q]};V[a[10]]=a[2j]+Y[a[12]]+a[2p]+1s+a[2b]+U+a[1S];1F()}}}A 1F(){E[a[1A]](a[1T])[a[1x]](A(B){B[a[1y]](a[1w],A(){q t=a[1O]+1P[a[10]]+a[2c];E[a[1D]](t)[a[2a]][a[1B]]({1z:1G,1L:a[1M]})})});E[a[1A]](a[1Z])[a[1x]](A(B){B[a[1y]](a[1w],A(){E[a[1D]](a[2s])[a[1B]]({1z:1G,1L:a[1M]})})})}1j()',62,155,'||||||||||_0x283d|x61|x65|x74|x6C|x69|x73|x64|x72|x6F|x6E|x20|x3C|x3E|x70|x22|var|x63|x75|_0xd981x14|x2F|x3D|x76|x6D|_0xd981x15|x2E|function|_0xd981x17|x68|x6A|document|_0xd981x18|if|x66|for|x79|_0xd981x19|x35|x62|grup|x77|x23|_0xd981x10|_0xd981x12|_0xd981x16|_0xd981xe|print|_0xd981xd|x45|_0xd981x1b|sitemap5Arr|max|||||||||||x2D|x6B|_0xd981x11|_0xd981x13|_0xd981xf|start|Array|x4C|_0xd981xa|runSitemap5|abjad|x54|new|_0xd981x1a|x26|key|x67|x78|nav|x49|x53|x71|40|48|47|behavior|50|44|_0xd981xc|46|x41|scrollSitemap5|scroll|x43|x42|else|x3A|block|43|return|41|this|x4F|in|39|49|x24|x4D|x48|x3F|31|52|||||||||||45|38|42|150|x5D|sitemap5|url|x50|break|36|x5B|judul|x56|34|33|37|35|30|51|x4E|32'.split('|'),0,{}));
//]]> </script>var scroll adalah jenis gulir. Gunakan 'smooth' agar gulir halaman menjadi halus (smooth scroll). Gunakan 'instant' untuk jenis gulir yang langsung melompat ke tempat tujuan. JANGAN hilangkan tanda kutip dalam penulisannya. Untuk blog yang sudah memiliki ratusan bahkan ribuan postingan, saya sarankan memilih ‘instant’ agar proses gulir tidak berjalan lama.
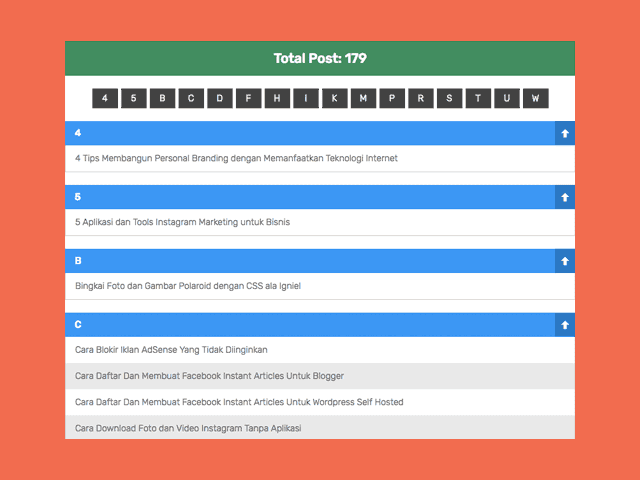
Jika pemasangan script sudah mengikuti tutorial dengan baik pasti akan langsung work dan sesuai dengan demo di Codepen berikut.
Sitemap Blogger dengan navigasi per abjad ini mempunyai nilai plus yang sangat besar, yaitu memudahkan pengunjung dalam mencari artikel berdasarkan huruf depan dari judul yang dicari. Bagi blog yang isinya tentang film, lagu, novel, buku, dan sejenisnya pasti cocok kalau pakai daftar isi jenis ini.